This article explains how to customize your organization’s Secure Edge Portal account to match your company’s branding standards, including:
- Logos
- Background image
- Favorite icon
- Sidebar theme
- Primary color
- Text color
- Privacy policy
- From email address
- Fonts
Customizable branding components in the secure edge portal
The following table includes a list of branding components that you can customize in your Secure Edge Portal account.
| Name | Description | Requirements | Tips |
|---|---|---|---|
Dark Logo URL | A dark logo image to use on screens with light backgrounds, such as:
| Format:
Size:
| It’s best to provide both dark and light logos. If only one is provided, it’s used on all screens. |
Light Logo URL | A light logo image to use on screens with dark backgrounds, such as the portal's left menu bar. | Format:
Size:
| It’s best to provide both dark and light logos. If only one is provided, it’s used on all screens. |
Favorite Icon URL | An icon to use when the left menu is collapsed. The browser uses it in tabs and bookmarks. | Format:
Size:
| If you don’t specify this field, the dark logo is used. If no dark logo is specified, light logo is used. |
Login Background URL | Images to use as login screen backgrounds. | Format:
Size:
| You can specify up to four images. If you specify more than one, they are used randomly. If you don’t specify an image, the default is a gray background. |
Privacy Policy URL | The privacy policy URL to use in the login page cookie banner. | NA | If you don’t specify a URL, the default Neeve Secure Edge privacy policy URL is used. |
Left Menu Color Theme | Select the color theme for the left menu | NA | Default is dark. |
Primary Color | The primary color for key user interface elements such as:
| NA | Default is #ec6000. Primary Color applies only to primary action buttons such as OK, Yes, and Save. Secondary action buttons such as Cancel, No, and Close will be white. |
Text Color | The text color for elements such as:
| NA | Default is #555555. Text Color applies only to secondary action buttons such as Cancel, No, and Close. Text color of primary action buttons such as OK, Yes, and Save will be white. If the color theme of the left menu is dark, the menu labels will be white. |
From Email Address | The email address used for all emails that Secure Edge Portal sends you, including:
| If you set a From Email Address, you will receive a verification link at that address. If you don’t verify the email address within 24 hours, select Verify on the Custom Branding page to request another verification link. | Default is alert@neeve.ai |
Font Family URL | The URL of the font family to use for key user interface elements such as:
| Currently, only Google Fonts is supported (fonts.google.com). Select a font, get the embed code, and paste it into the Font Family URL field. | If you don't specify this field, your browser will pick the first available font in the Secure Edge Portal font stack. Your font family setting does not apply to the documentation page, service logs, legends, and mouse over text displayed for menu, button, etc. |
Applying Custom Branding
Custom branding in the Secure Edge Portal allows you to tailor the look and feel for your organization. Once applied, the branding can automatically extend to child organizations (see Branding inheritance for child organizations for more details).
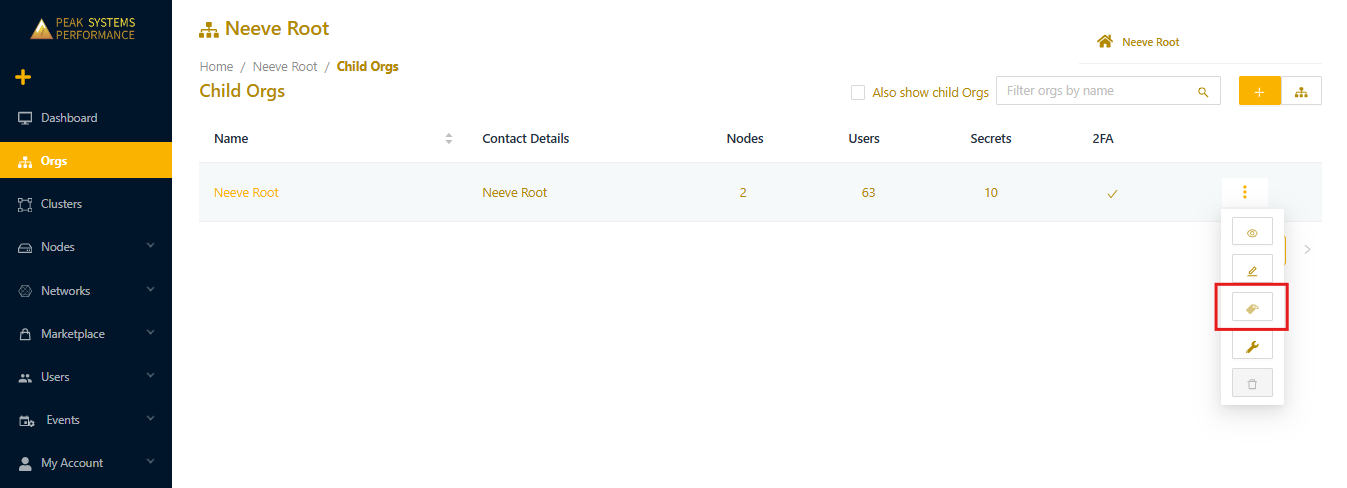
- From Secure Edge Portal left menu, select Orgs, and then from the three-dot menu to the right of the org entry, select Customize Branding.

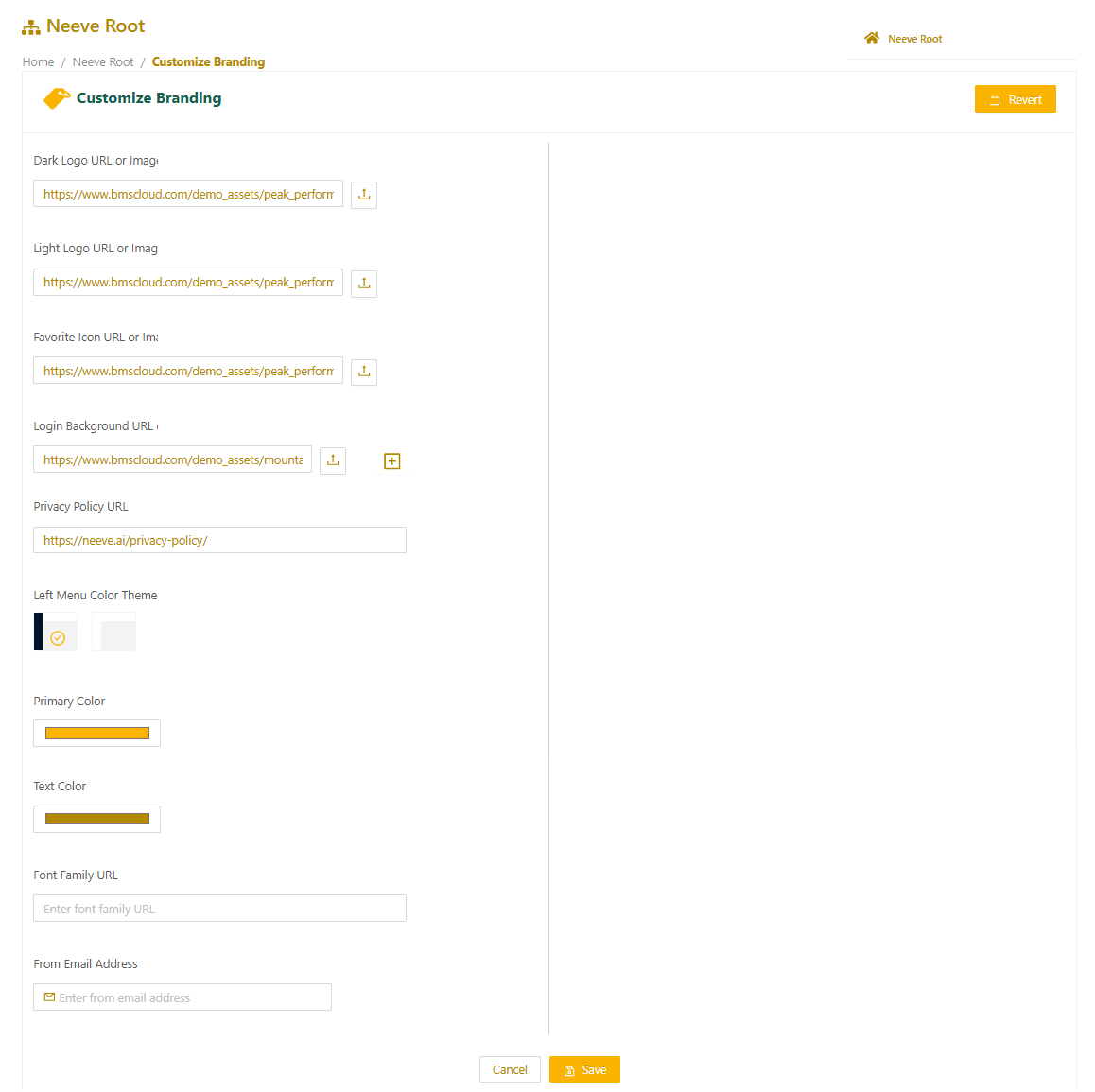
- On the Customize Branding page, supply URLs to upload logo image files, and set the other fields as desired. When you select a text-entry field, the help content displays with image format requirements and best practice tips, as shown in the example below.

- Select Save to complete your customization.
Removing Custom Branding
- On the Customize Branding page, select Revert.
.png)
- A confirmation dialog opens. Select Yes - Revert to Neeve Branding to confirm your choice.